InMind Wellness Project
In this project I designed a wearable application that empowers users by facilitating mindfulness through variable check-ins throughout the day regarding their mood and the circumstances surrounding it.


















Case Study
Problem Statement
In the hustle and bustle of modern life, many people lose touch with their emotional well-being, resulting in unnoticed stress and mental fatigue. There’s a need for a solution that helps users track and reflect on their emotional states and the circumstances surrounding them throughout the day.
Objective
To design an intuitive Apple Watch application that facilitates regular check-ins, enabling users to gauge their mood and associated circumstances, and offers them insights through reports, fostering better mindfulness and self-awareness.
Research & User Interviews
Market Analysis
I evaluated existing wearable mindfulness apps, identifying gaps in real-time mood tracking and contextual awareness. Their market demonstrated a lack of availability for tools serving this particular function.
User Interviews
I interviewed 15 potential users to understand how this solution could be designed as effectively as possible. Some critical points in my research were to learn the general user’s preferred frequency for check-ins, Key emotions or states they would want to track, and desired insights from generated reports. My key findings indicated:
- Users wanted a simplified scale to avoid overthinking
- Users expressed interest in spotting patterns related to mood fluctuations
- Most users prefer 3-5 check-ins a day. Having a setting to increase user control is advisable
Design Process
Information Architecture
This application is meant to function as a non-invasive tool that users can swiftly interact with at any point in the day. The information architecture was designed to reflect this need. I organized the app to serve three primary functions: Variable check-ins, Contextual inputs, and report reviews. Building the architecture in this way ensures that users will be able to collect and analyze detailed information about their day-to-day mood with minimal effort.
User Flows
I drafted user flows to help streamline navigation through the application in real-world scenarios. The various designs outlined flows for: Responding to check in notifications, Manually logging mood and circumstances, and reviewing user information and/or application generated reports. These flows represent the primary use-cases behind the application, and ensure that any user’s journey is as efficient as possible.
Wireframing & Prototyping
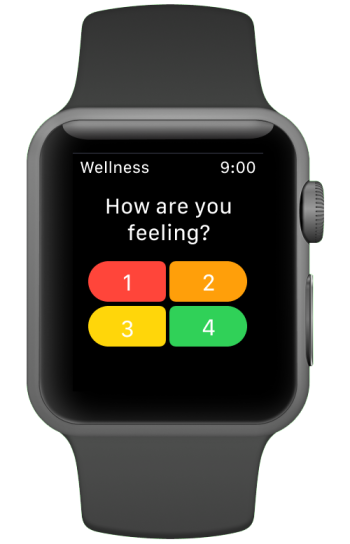
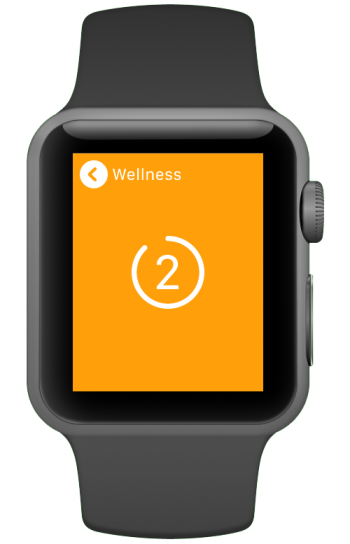
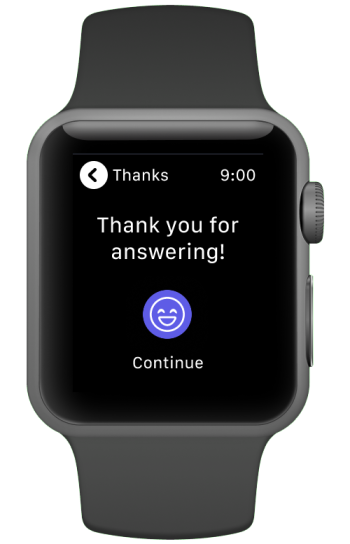
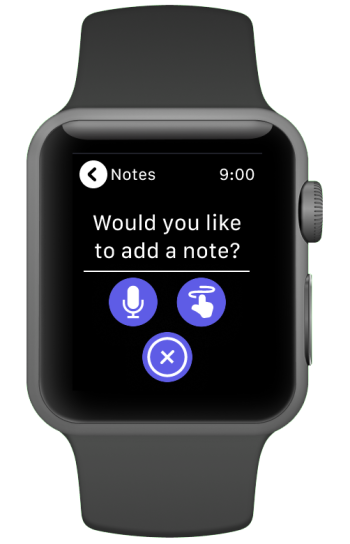
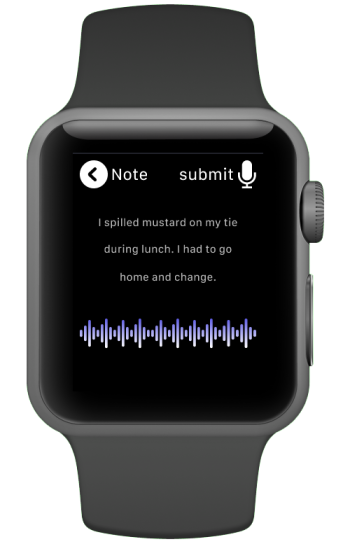
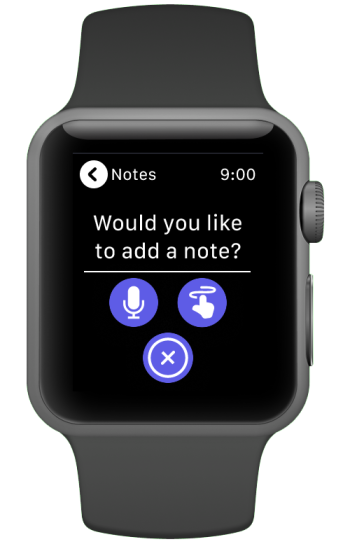
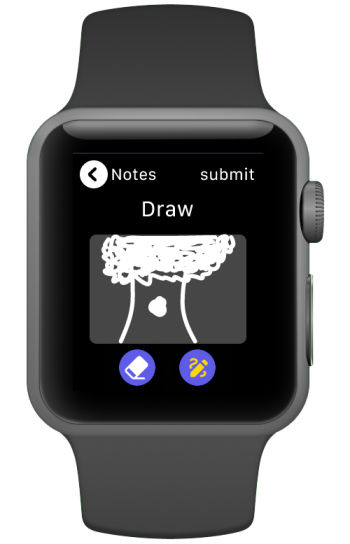
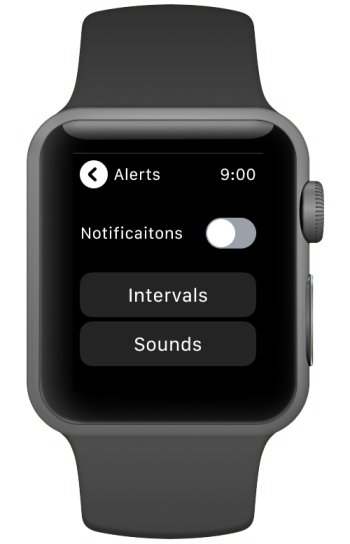
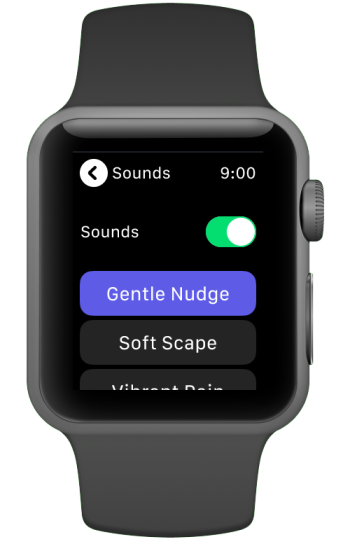
After securing prior requirements, sketches and mockups were developed to lay out the base of the application, as well as fundamental design elements. I used what I had of the mockups to design a high-fidelity prototype in Figma. This prototype featured: Minimalistic design for quick interactions, Clear visuals for mood representation, and easy navigation for report viewing.
User Testing
I performed user tests with 10 users from the initial round of interviews. The feedback acquired from these tests helped to refine the structure of the application and reiterate on certain features and functionality, ensuring interactions were effective and meaningful.
Key Features
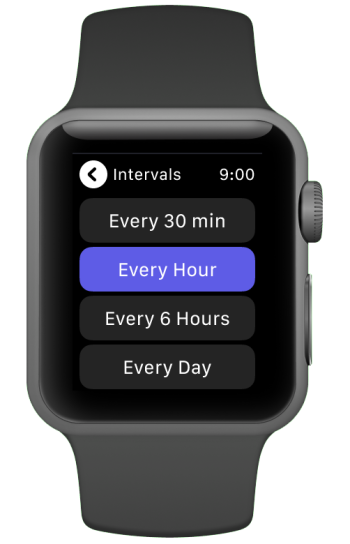
- Adaptive Check-ins: Notifications tailored to the user’s routine, ensuring non-invasive prompts
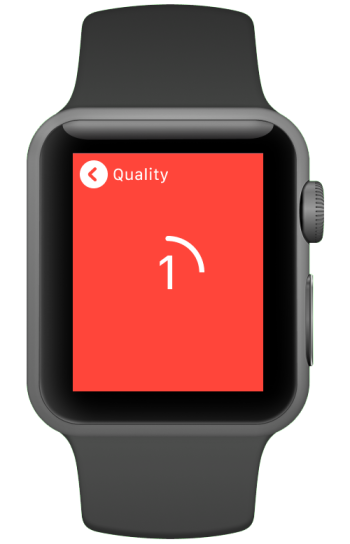
- Mood Scale: A simple 1-4 scale representing various moods, with optional additions for context
- Contextual Tagging: Allows users to associate moods with events, places, or people for deeper insights
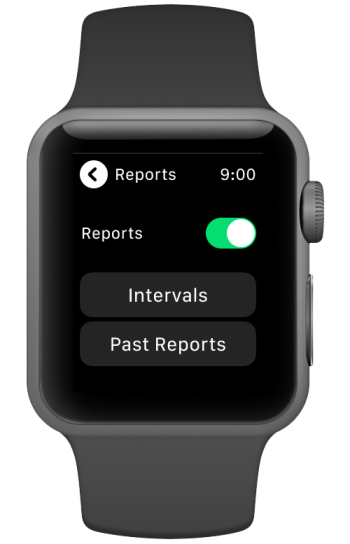
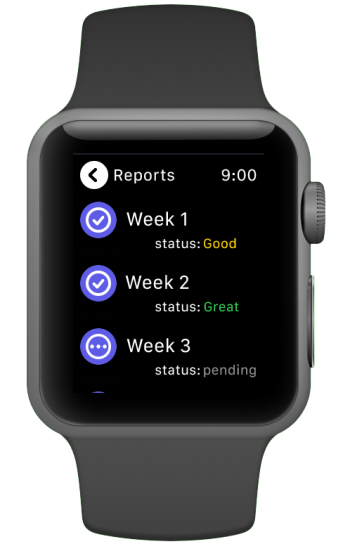
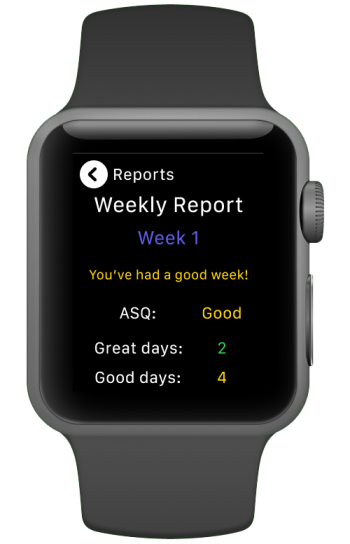
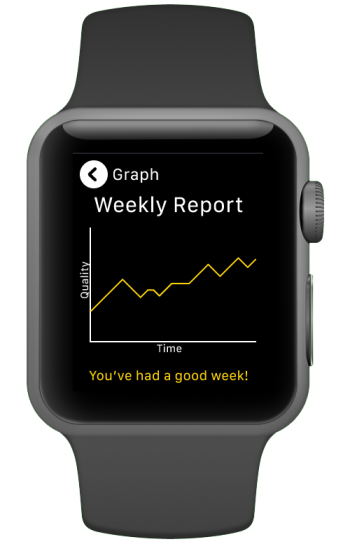
- Insightful Reports: Graphs and trends showing mood patterns over selected periods, with options to explore specific context
User Feedback
- “The simplicity of the check-ins made it really easy to use!”
- “I would seriously consider using an application like this to keep myself mindful.”
- “This is a great way to put wearables to use.”
Conclusion & Future Steps
InMind has shown promise in helping users achieve better mindfulness and self-awareness. The nature of wearable technology blends perfectly with this solution, and the concise nature of the Apple Watch interface ensured that the interactions were brief yet effective.
Future Steps:
- Integrate with other health apps for holistic wellness insights
- Add features like mood-triggered mindfulness exercises
- Expand to other wearable platforms for greater reach
Tools & Skills Used
Tools
- Figma
- Utilized for crafting high-fidelity wireframes and interactive prototypes. Figma facilitated real-time feedback, allowing for rapid iteration and refinement of the design. Additionally, Figma was utilized to develop persona graphics and to help outline information architecture
- Adobe Illustrator
- Leveraged to design custom elements, iconography, and the mood board. Illustrator’s precise and expansive toolkit enabled the creation of detailed and visually cohesive assets tailored specifically for the wearable environment of this design
- Google Products
- Extensive use of various google products (Sheets, Forms, Calendars, Drive, etc.) for conducting and organizing user interviews, scheduling sessions, and collecting feedback. This ensured that the user’s voice was central to the design process, and the insights gathered directly influenced the application’s evolution
Skills
- Wearable Design Principles
- Implemented best practices specific to Apple Watch wearable design standards, ensuring that the application is simple, quick, and intuitive
- Mockups and Wireframes
- Using Figma, I crafted detailed wireframes that laid the groundwork and provided clarity for the user interface. I transitioned these mockups, infusing color, typography, and aesthetic details to create high-fidelity visuals. This brought the user interface to life, and enabled team members and clients alike to visualize the end product in a realistic and interactive manner
- Asset Creation
- Leveraged Adobe Illustrator’s precision and versatility to create high-quality, scalable vector graphics that were crucial to the interface. I designed a wide range of assets, from icons and buttons to illustrations and branding elements
- Information architecture Design
- Orchestrated the logical structure and organization of the application’s content and functions. This ensured a seamless and intuitive navigation experience for users, especially critical for an AR-based application
- Persona creation
- Developed detailed user personas to encapsulate the needs, preferences, and pain points of the target audience. These personas acted as a guiding beacon throughout the design process, ensuring alignment with users’ needs and expectations
- User interviewing and testing
- Conducted thorough user interviews to gather qualitative data about user needs, challenges, and expectations. Subsequent user testing sessions provided valuable insights into the application’s usability and highlighted areas for improvement