WireSense Project
In this project, I made an AR-based application that allowed users to see wires through walls, and doubled as a database for common cables.



























Case Study
Problem Statement
Electricians and homeowners often face challenges in detecting wires within walls. Traditional methods are invasive, requiring drilling or removal of wall portions to visually inspect the location and routing of wires. This problem motivated the development of WireSense.
Objective
The primary aim for this project was to design an intuitive, efficient, and accessible AR mobile application that allows users to seamlessly detect and visualize wires within walls, enhancing safety and convenience for users with various levels of expertise.
Research & User Interviews
Initial research was conducted, comprising of online surveys and interviews with both professional electricians and homeowners. Key findings included the desire for real-time, accurate wire detection and a user-friendly interface. Concerns about the technology’s reliability and accuracy were also expressed, highlighting the importance of robust AR integration.
Design Process
Information Architecture
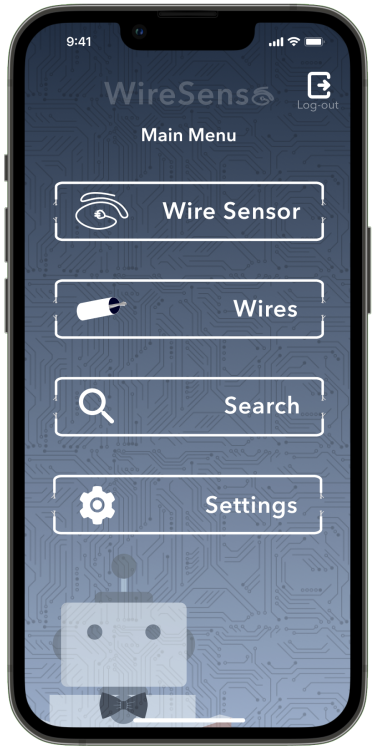
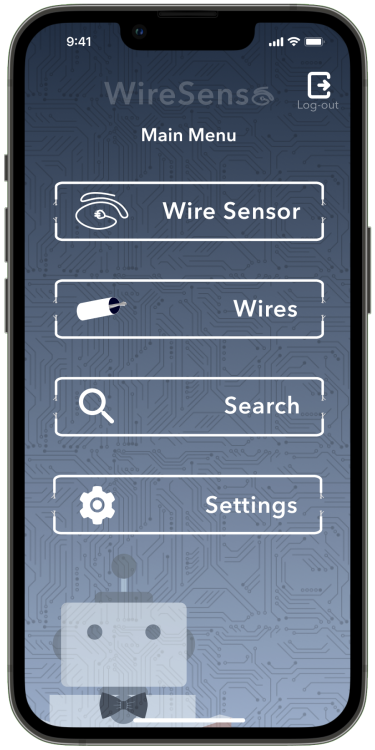
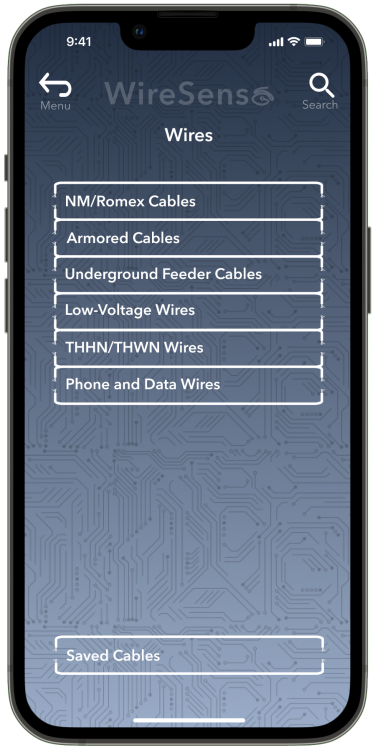
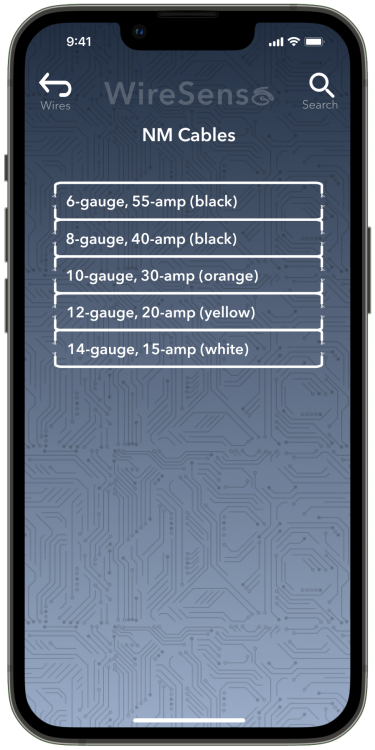
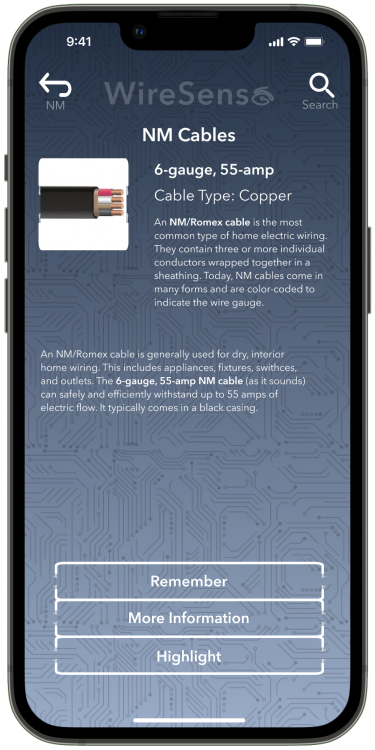
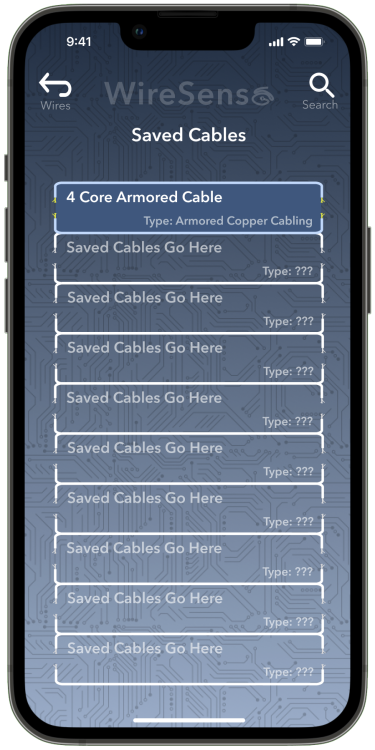
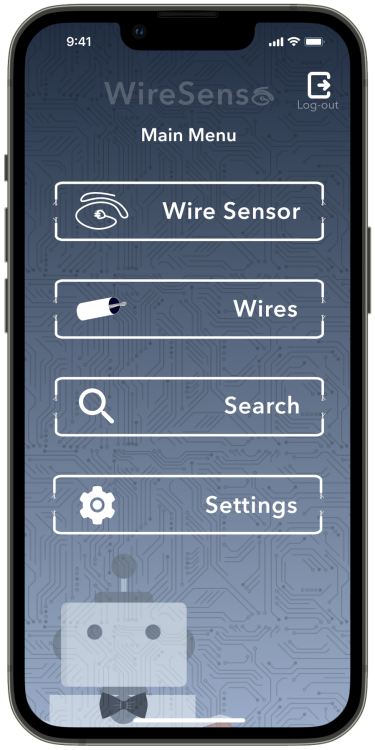
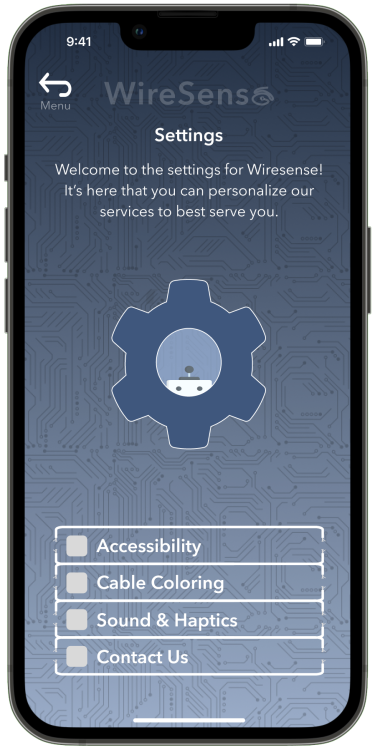
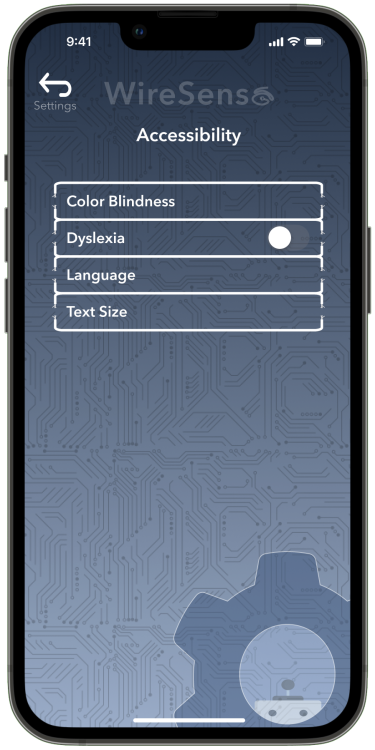
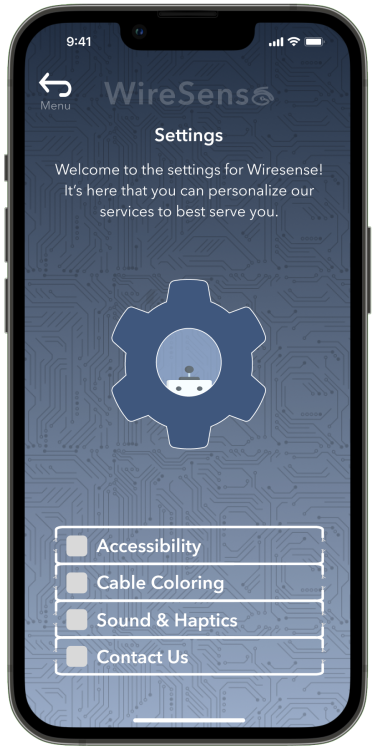
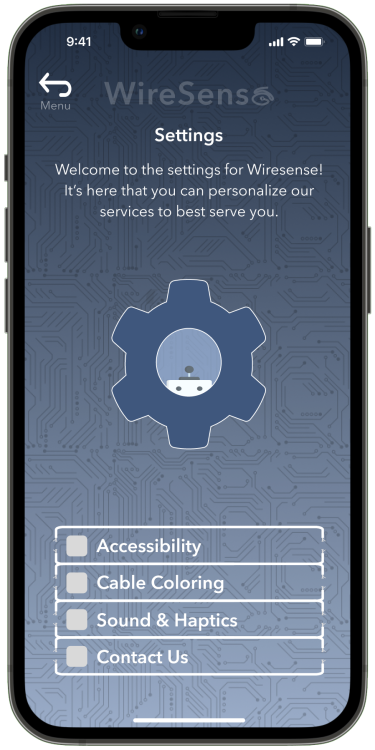
Due to the technical nature of the application and the varying skill levels of potential users, the information architecture must be simple and efficient, while still possessing depth of content. The main screen provides direct access to the AR scanning feature, wire directory, search, and settings pages. Detailed wire information and history of scans are neatly organized for easy access.
User Flows
After gathering requirements, I drafted several user flows to define clarity and constancy throughout the application. I also wanted to minimize the number of steps to initiate a wire scan. Users can quickly launch the scanning feature and are guided through the process with clear, concise instructions, ensuring efficiency and ease of use.
Wireframing & Prototyping
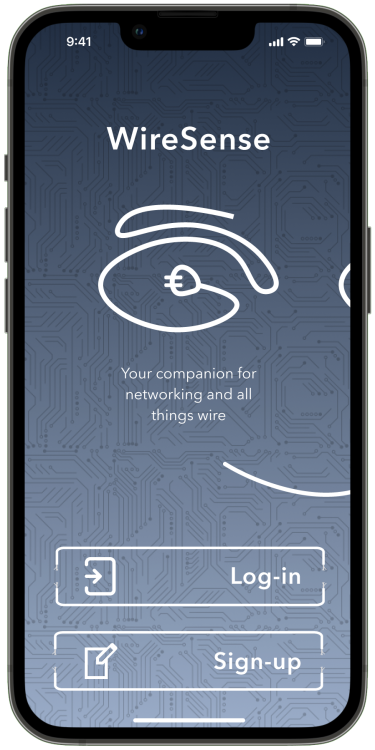
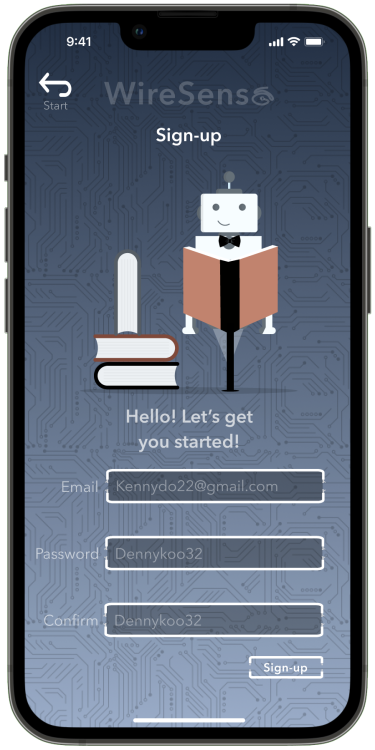
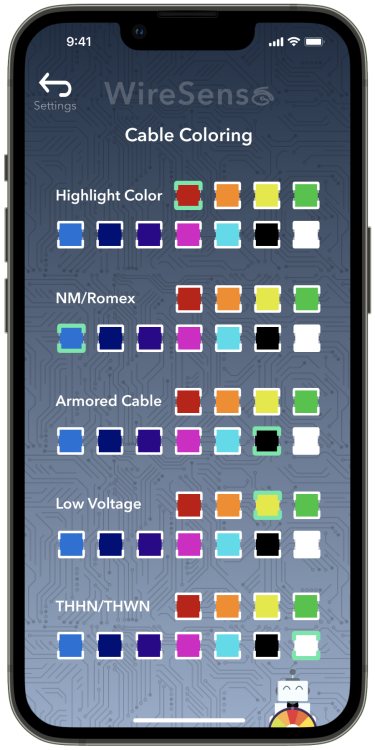
Sketches and mockups were developed to lay out fundamental design and flow. In Figma, these mocks paved the way to the high-fidelity prototype, enabling users to interact with the application; providing valuable insights for iteration and refinement.
User Testing
We conducted multiple rounds of user testing, leading to several iterations of wireframes and prototypes. Users answering contextual questions and testing our application provided invaluable feedback which helped refine the user interface and experience. Some of our core findings indicated that:
- A majority of users felt this application would streamline wire work
- All users were able to efficiently navigate through UI to complete required tasks
- Users require more hands-off functionality when working with electricity and wires
- All users felt that a wearable (such as AR glasses) would be a more efficient platform for this application
- Users highlighted the importance of having effective coach-marks and task assistance for those with less experience
- This led to the consideration of an AI-based assistant
- Users noted the biggest concerns when working with wires are lack of subject knowledge, insurance of safety, and the inability to actively see wires
Key Features
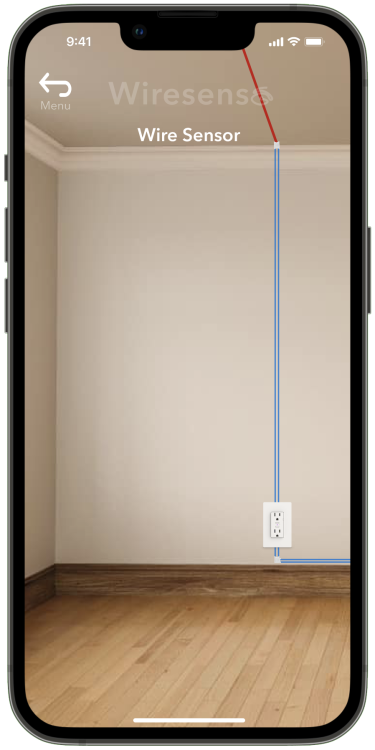
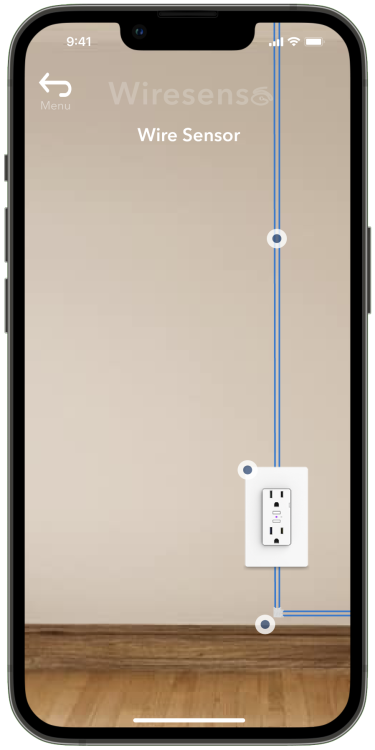
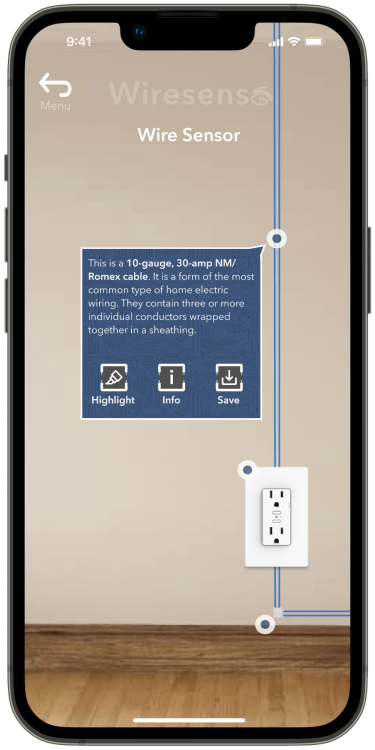
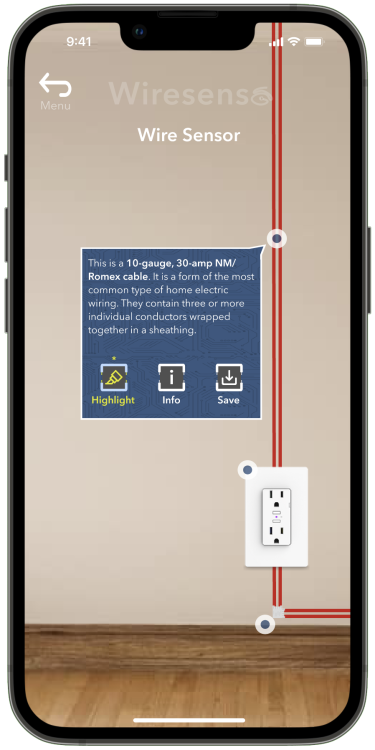
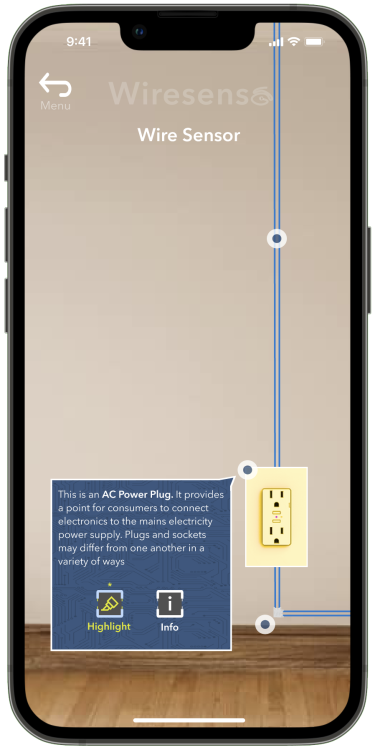
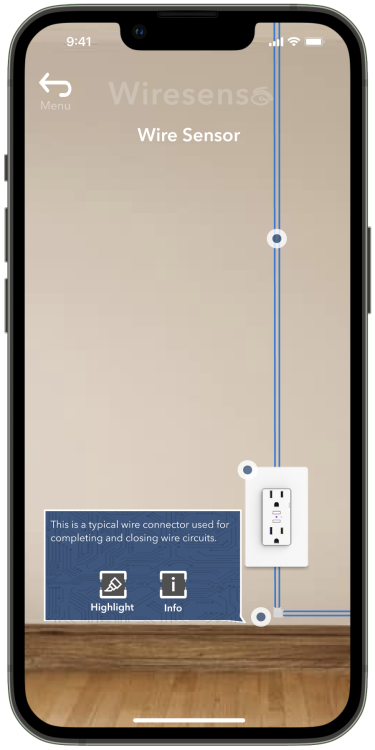
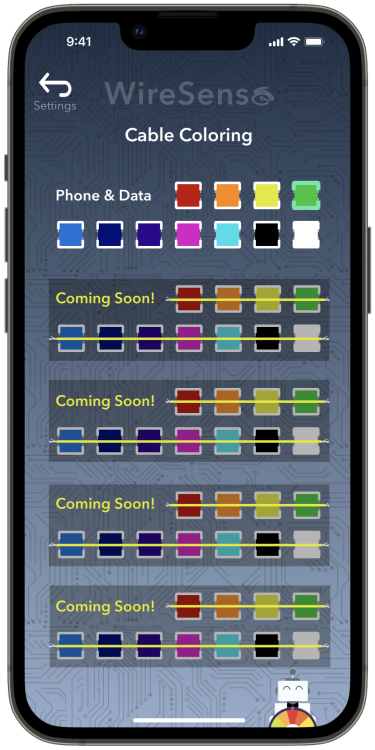
- AR enabled wire sensing and referencing capabilities
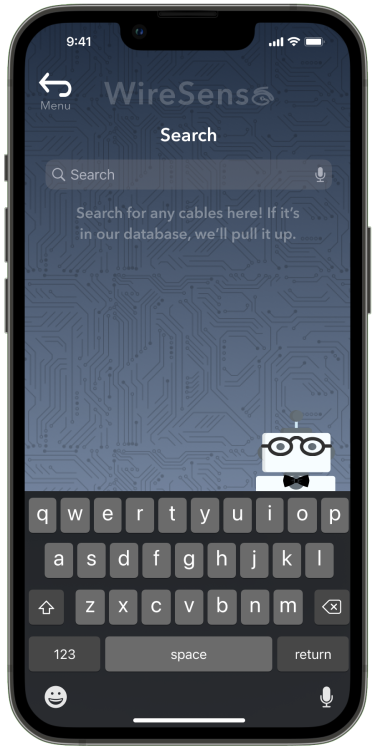
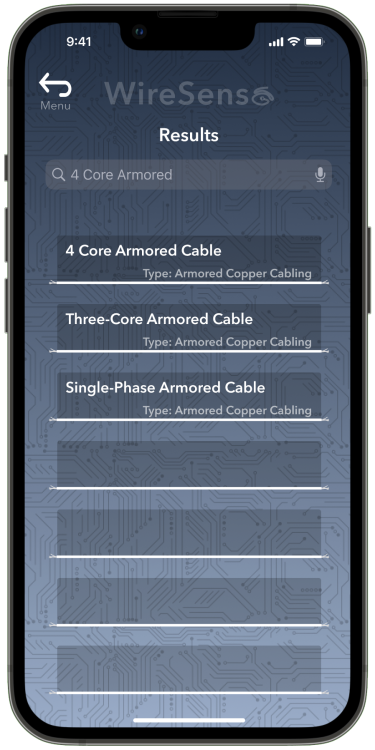
- Database of wire information with search functionality
- AI maintenance task assistant
User Feedback
User feedback was overwhelming positive regarding the application’s aesthetic, ease-of-use, and AR-based scanning concept. However, concerns about scanning accuracy in differing environments, and difficulties involved with holding the phone to scan, were acknowledged.
Some critical user quotes included:
- “The methods used today to perform maintenance on existing networks can be difficult and cumbersome”
- “Guidance through the process of working with wires would make me more confident to utilize a tool like this myself”
- “The design would work better if I could still have both of my hands free”
Conclusion & Future Steps
WireSense has been successful in demonstrating the potential of AR technology in detecting and visualizing wires through walls, and subsequently simplifying and streamlining maintenance-related work for its users. In its current state WireSense has garnered the interest of both professional and amateur users, but there are still steps to come:
- Implementation of AI maintenance and task assistant
- Expand and enhance AR compatibility and detection features
- Implementation of AR wearable application version
By continuously gathering feedback and reiterating existing design, WireSense is committed to remaining at the forefront of AI technology, and delivering unparalleled value and safety to its user base. Designing with users at the core of consideration is critically important.
Tools & Skills Used
Tools
- Figma
- Utilized for crafting high-fidelity wireframes and interactive prototypes. Figma facilitated real-time feedback, allowing for rapid iteration and refinement of the design. Additionally, Figma was utilized to develop persona graphics and to help outline information architecture
- Adobe Illustrator
- Leveraged to design custom elements, iconography, and the mood board. Illustrator’s precise and expansive toolkit enabled the creation of detailed and visually cohesive assets tailored specifically for the aesthetic of this design and AR-based functionality
- Google Products
- Extensive use of various google products (Sheets, Forms, Calendars, Drive, etc.) for conducting and organizing user interviews, scheduling sessions, and collecting feedback. This ensured that the user’s voice was central to the design process, and the insights gathered directly influenced the application’s evolution
Skills
- AR design principles
- Implemented best practices specific to augmented reality design, ensuring that the application is immersive, interactive, and user friendly. This involved understanding the nuances of overlaying digital information on the physical world and ensuring a harmonious blend between the two
- Mockups and Wireframes
- Using Figma, I crafted detailed wireframes that laid the groundwork and provided clarity for the user interface. I transitioned these mockups, infusing color, typography, and aesthetic details to create high-fidelity visuals. This brought the user interface to life, and enabled team members and clients alike to visualize the end product in a realistic and interactive manner
- Asset Creation
- Leveraged Adobe Illustrator’s precision and versatility to create high-quality, scalable vector graphics that were crucial to the interface. I designed a wide range of assets, from icons and buttons to illustrations and branding elements. These vector assets are not only visually appealing, but optimized for various platforms to ensure consistency
- Information architecture Design
- Orchestrated the logical structure and organization of the application’s content and functions. This ensured a seamless and intuitive navigation experience for users, especially critical for an AR-based application
- Persona creation
- Developed detailed user personas to encapsulate the needs, preferences, and pain points of the target audience. These personas acted as a guiding beacon throughout the design process, ensuring alignment with users’ needs and expectations
- User interviewing and testing
- Conducted thorough user interviews to gather qualitative data about user needs, challenges, and expectations. Subsequent user testing sessions provided valuable insights into the application’s usability and highlighted areas for improvement
- Visual design & aesthetic
- Crafted a visually appealing interface and aesthetic that not only looked good but enhanced the functionality and intuitiveness of the AR-mobile experience